
1. 적응형 웹 사이트
데스크탑과 모바일을 따로 만들어서 접속하는 디바이스에 맞게 랜딩되어지도록 설계된 웹
네이버 같은 경우 전세계에서 많은 유저들이 사용하는 웹 사이트다 보니 작은 디바이스를 사용하는 1퍼센트의 유저도 너무 큰 수의 유저라 그 유저들을 위해 반응형 웹사이트가 아닌 적응형 웹 사이트를 만든다고 한다.
2. 반응형 웹 사이트
데스크탑, 태블릿, 모바일 등 디바이스마다 각 화면 크기에 반응하여 UI 요소가 유동적으로 배치되도록 설계한 웹
- 다양한 크기의 디바이스로 접속하는 사용자가 늘어남
- 웹사이트의 일관성을 유지하는 것이 중요
- 사용자 입장에서 사용자의 경험을 최적화하기때문에 이용하기 편리
- 사용자의 이탈률 감소
- 시간과 유지보수 비용이 줄어듦
3. 모바일 퍼스트 원칙의 반응형 웹 사이트
- 사용자 경험의 최적화
- 빠른 페이지 로딩과 작은 화면에서도 최적화된 터치 인터페이스
- 편리한 UI 구조
- 검색 엔진 상위 노출
이커머스
모바일 쇼핑 사용자가 굉장히 많고 여성 사용자가 56.3%로 더 높다. 40대>20대>30대 순으로 사용자가 많다
40대가 사용자가 가장 많다는 점은 꽤 의외였던 것 같다. 당연히 20대가 가장 많을줄...
핀테크
토스 사용자가 우리나라 전체 인구의 거의 절반이나 된다는게 꽤 놀라운 사실이었다.

레이아웃 그리드
Column Grid - 12 Count(컬럼의 갯수) / Type- Stretch(반응형) / Margin(컨테이너 정한 후에 계산) / Gutter -20(30)¢
- 컬럼의 갯수 - 반응형 웹에서는 12 또는 16을 가장 많이 사용합니다^
- 컨테이너 - 디자인이 들어가는 영역, 서비스마다 다릅니다. 디자이너가 서비스의 특성에 따라 다르게 정합니다^
- 거터 - 디자인 컨셉에 따라 넓게 또는 좁게 설정합니다^
- 마진 - 전체 컨테이너를 정한 후에 계산합니다. 1920-컨테이너=마진
태블릿 - Column Grid - 8 Count(컬럼의 갯수) / Type- Stretch(반응형) / Margin -32 / Gutter -20
모바일 - Column Grid - 4 Count(컬럼의 갯수) / Type- Stretch(반응형) / Margin -16(20) / Gutter -12
머터리얼 디자인 가이드의 권장 브레이크 포인트

피그마로 반응형 웹을 설계한다면 준비할 사항
- 사용자가 접근할 디바이스를 고려하여 브레이크 포인트(중단점)을 미리 계획합니다. 예를 들어 데스크탑 크기에서는 1440, 태블릿에서는 768, 모바일에서는 375 등 브레이크 포인트를 미리 계획합니다.
- 가변 영역과 고정 영역을 계획합니다. 유동적으로 변하는 가변 영역과 크기가 변하지 않는 고정 영역을 설계합니다. 가변 영역은 오토 레이아웃, 컨스트레인트 중 어느 것으로 할지 계획합니다.
- 여러 개의 카드가 있을 경우 오토 레이아웃으로 만들고 방향을 Wrap으로 합니다. 가로 폭이 넓은 데스크탑에서는 Max widt h(최대 가로 값)를 설정하고 가로 폭이 좁은 모바일에서는 Min widt h(최소 가로 값)를 설정합니다.
- 디바이스에 따라 오브젝트의 위치를 어디로 고정할지 컨스트레인트를 계획합니다.
- 이미지는 레이아웃에 따라 컨스트레인트 설정이 다르므로 미리 테스트 해봅니다.
- 오토 레이아웃 안의 아이템은 디바이스에 따라 아이템 사이의 간격이 자동 조정 되도록 [Gap between items- Auto]로 설정합니다.
WEP vs APP

웹과 앱 제작 트랜드
Only 윈도우 > 모바일 우선 > Only 모바일
Mobile First
- 모바일 우선 디자인 또는 모바일 우선 접근 방식을 통해 디자이너는 모바일 디바이스에 대한 제품 디자인을 먼저 시작하는 방식을 의미한다.
- 먼저 가장 작은 화면에 맞게 웹 앱 디자인을 스케치하거나 프로토타입화하고 점차적으로 더 큰 화면 크기로 작업할 수 있다.
- 스마트폰과 태블릿 등 모바일 기기 사용의 급증에 따라 새롭게 패러다임이 변하고 있다.
- 모바일 사용률이 95%를 넘는 국가도 있다.
개발도상국이 선진국보다 모바일 사용률이 더 높다는 점이 의외였던 것 같다.
모바일이 중심일 수 밖에 없는 이유
- 휴대성 : 사용자와 지속적으로 상호작용
- 완결성 : 디스플레이, 카메라, 센서, 통신 등
- 연결성 : 다른 기기와 연결하고 제어 가능
- 독립성 : 독립적으로 시각ㆍ청각적 경험 완결
플랫폼 선택
모바일앱
- 스마트폰의 기능이 필요한 경우(예 카메라,GPS위치)
- 개인 정보 보호 또는 보안이 필요한 경우
- 다양한 사용자 경험을 제공해야 하는 경우
웹
- 저렴한 개발 비용을 고려할 경우
- 빠르게 개발하고 배포해야하는 경우
UI 설계 시 지켜야 할 원칙
1. 사용자를 생각하게 만들지 않는다
2. 사용자에게 부득이하게 정보 입력, 동의, 인증 과정을 요청할 때는 최소화 한다
3. UI 내에 사용자의 시선을 끌고 주의를 환기시키는 요소를 의도적으로 강조한다
4. 블록, 구분선 같은 UI 요소를 통해 정보의 구조를 빠르고 쉽게 전달한다
5. 일관된 레이아웃과 네비게이션으로 사용자에게 명확한 구조를 전달한다
6. 타깃 유저의 능력을 고려해 폰트의 크기, 정보 디자인, 아이콘 등을 설계한다
IA 설계
Hierarchy(계층구조)
- 정보 규모가 크고 단계적으로 정보를 탐색하는 경험이 많은 서비스에서 사용
- 대부분의 웹사이트는 계층구조 방식을 따르며 1dept h~ 4dept h 사용하기도 한다.
- 모바일에서는 dept h(계층)가 많을수록 사용자들이 불편하고 어렵게 느껴서 사용하지 않는 것이 좋다.

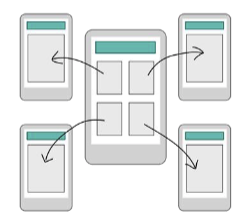
Hub & spoke
- 홈화면이 허브 역할을 하고 개별 정보를 왔다 갔다하는 방식이다
- Apple iPhone의 기본 패턴이다
- 내부 탐색 및 목적으로는 좋지만 멀티 태스킹을 원하는 사용자에게는 나쁘게 느낀다
- 넷플릭스, 유튜브, 틱톡같은 미디어 서비스에서 주로 사용한다

Nested doll(중첩인형)
- Nested doll(중첩인형)은 정보 규모가 작지만 이용흐름이 단선적인 서비스에서 많이 사용한다
- 메인에서 출발해 탐색, 조회, 주활동 등을 거치며 중간에 이전 단계로 돌아간다
- 사용자는 섹션 간에 빠르게 전환할 수 없다
- 스카이스캐너, 날씨, 일정, 항공, 숙박 에서 많이 사용한다

Tabbed view
- 가장 많이 사용하는 모바일 설계방식이다
- 탭으로 이동하며 전체 메뉴를 한눈에 알아보기 편한 방식이다

UI 설계
- 레이아웃
- 내비게이션
- UI 기본 요소
- UI 복합 구성
- UI 화면 설계
- 사용자 이용 흐름 설계
레이아웃
- 내비게이션 UI - 메뉴바, 탭, 검색, 필터, 태그
- 미디어 - 이미지, 동영상, 배너, 이벤트
- 콘텐츠 설명 - 화면 설명, 상품 설명
- 목록 - 상품 목록, 제목 순서
- 실행 - 버튼, 툴바
- 안내 / 피드백 - 화면 안내 ,결과 피드백

SWOT 분석 시간에 경쟁사 SWOT 분석을 하기 전에 본인의 SWOT 분석을 해보는 시간을 가졌다. 본인의 SWOT 분석을 하는 건 처음인 것 같다... 이후 경쟁사 SWOT 분석과 포지셔닝, 설문지 수정, 개선할 화면을 결정했다.




인터뷰 질문지도 작성한 후 주변에 티머니GO 쓰는 사람없냐고 물어봤는데 다행히 꽤나 있었다... 이 친구들한테 깊티라도 주면서 인터뷰 좀 잘 응답해달라고 구슬려봐야지 이제,,, 후후

그리고 이건 오늘의 피그마 실습!! 학교에서는 XD만 배웠던 탓에 피그마라는 툴을 아예 새롭게 배워야해서 아직 익숙하지가 않다... 우리 팀원들은 나빼고 다 피그마를 정말 잘 쓰는 것 같았다 ㅠㅠ 못 하는 만큼 더욱 열심히 해야지,,, 강의시간 외에도 결제해놨던 유료강좌를 통해 공부할 예정이다. 오늘은 정말 강의 끝나고 개인 공부를 할 것이야,,,,,,!!!


근데 갑자기 뜬금없이 게임이 시작됨,,,,,,ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 진짜 웃겨 죽는줄 ㅠㅠㅠ 제가 한 두세명? 뚜까패서 유령 만듦요 ㅎ ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 1등은 우리팀 팀장님의 차지가 되겠다...~ 다같이 축하하는게 너무 웃김 ㅠㅠㅠㅠㅠㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ
오늘의 과제: 설문조사 링크 공유하기, 인터뷰 작성하기 ~~~
——————————————————————————
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 4기 과정(B-log) 리뷰로 작성 되었습니다.
'UXUI 인턴' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 7일차 - 설문분석 및 어피니티 다이어그램 (1) | 2024.07.02 |
|---|---|
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 6일차 - 특강 (0) | 2024.07.01 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 4일차 - 사용성 평가 및 경쟁사 분석 (0) | 2024.06.27 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 3일차 – 프로젝트 리서치 (0) | 2024.06.26 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 2일차 – UXUI의 이해 (0) | 2024.06.25 |