
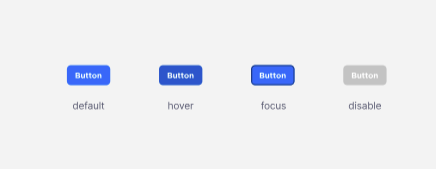
버튼의 상태

헤더의 구성요소
- 브랜드 로고
- GNB(Global navigation bar)
- 검색바
- 로그인/회원가입
- 언어선택
- 장바구니
- SNS 아이콘
히어로
웹사이트의 상단에 위치한 큰 이미지 영역으로 사진, 영상, 타이포, 비디오를 사용하여 사용자의 시선을 사로잡는 역할을 한다.
풋터
풋터는 모든 페이지의 맨 아래에 위치한 영역이다. 내비게이션, 검색, 우선순위가 높은 콘텐츠는 일반적으로 페이지 상단에 있고 풋터를 소홀하게 디자인하는 경향이 있다. 하지만 사용자가 페이지의 품질을 측정하는 중요한 기준점이 되며 사용자 경험을 크게 향상시킬 수 있는 강력한 영역이다.
모바일 기본 구조
- 타이틀 영역
- 내비게이션 영역
- 탭 바
- 드로어 메뉴
피츠의 법칙
사용자는 오른손을 주로 사용하기 때문에 화면 우측에 중요한 정보를 배치하는 것이 좋다
아이콘의 위치
아이콘의 위치가 정해진 것은 없지만 사용자가 이미 익숙한 위치에 배치하는 것이 좋다,
네비게이션 영역
탭은 5개 메뉴가 넘지 않도록 하고 그 이상이면 햄버거 버튼으로 전체보기를 제공한다.
드로어 메뉴
햄버거 메뉴를 누르면 나오며 사용자가 필요할 때만 메뉴를 열어서 사용한다.
모달
관련 내용을 위에 작은 창을 띄워서 보여주는 것을 말한다
Botton Sheet
텍스트, 이미지, 액션, 또는 컨텐츠를 포함한 컨테이너 영역으로 화면 하단에 고정되어 표시
스플래쉬
앱을 실행하면 나오는 첫 화면
온보딩
처음 앱을 설치 했을 때 맞춤 서비스, 핵심기능, 주요 서비스를 설명하여 사용자가 잘 적응하도록 돕는 역할을 한다
상세화면
좌에서 우측으로 위에서 아래로 시선이 이동하므로 시각적 흐름에 맞게 배치해서 불필요한 것은 최소화하는 것이 좋다
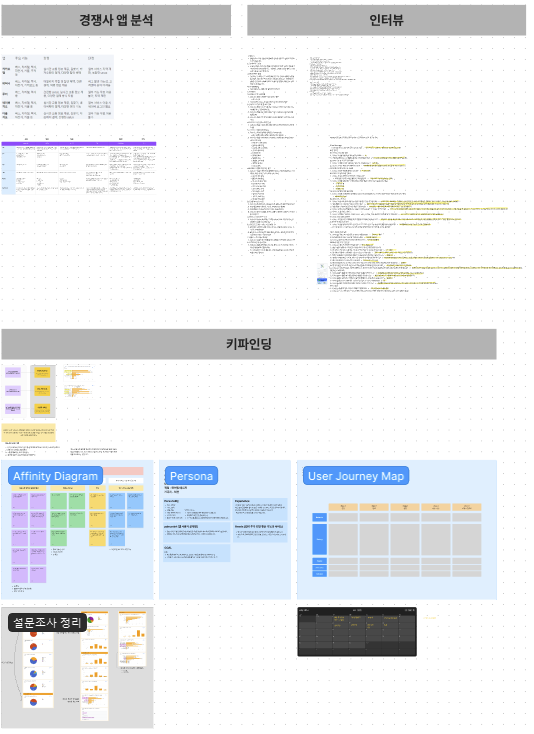
오늘 실습은 설문조사 분석과 키파인딩을 위주로 진행하였다.
주말동안 티머니고에 대해서 잘 알고있는 친구에게 인터뷰를 부탁하였고 인터뷰 내용을 정리한 후 어피니티 다이어그램을 작성하였다. 설문조사는 감사하게도 60분이 넘는 분들이 참여를 해주셨다... 고맙다 친구들아

설문조사를 살펴보니 내가 모르고있던 티머니고의 문제점들도 좀 보였다. 역시 이래서 설문조사랑 인터뷰를 하는거구나 싶었당.

이렇게 모아보니 꽤나 열심히 한거같기도 ㅎㅎ 시간이 조금 남아서 내일 진행하는 퍼소나도 진행을 했다. 다른팀들은 피피티도 같이 제작을 하면서 진행을 하는 모양이었다,,, 하지만 우리는 아직 디자인 컨셉이 정해진게 하나도 없었기에 섣불리 피피티를 시작할 수 없었다 ㅠㅠㅠ 그래도 어느정돈 미리 해놓는게 좋을거같긴 하당.

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ아 왜 몰랐지 ㅠㅠㅠㅠㅠ ㅋㅋㅋㅋㅋ 담에는 저랑 같이 춰요 ㅎㅎㅎㅎㅎ
아 그리고 오늘 면담도 진행했는데 엄청 빨리 끝났다. 2분? 3분? 걸렸던거같당... ㅋㅋㅋㅋㅋㅋㅋ 이제 슬슬 짐 쌀 준비나 해야겠돠. 오늘도 아좌좌 화이팅 ~~~~~ UXUI 공부 더 열심히 달려보자굿
——————————————————————————
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 4기 과정(B-log) 리뷰로 작성 되었습니다.
'UXUI 인턴' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 9일차 - ios디자인 가이드 및 유저 플로우 (0) | 2024.07.05 |
|---|---|
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 8일차 - 퍼소나, 저니맵 (0) | 2024.07.03 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 6일차 - 특강 (0) | 2024.07.01 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 5일차 - 포지셔닝 및 인터뷰 작성 (0) | 2024.06.28 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 4일차 - 사용성 평가 및 경쟁사 분석 (0) | 2024.06.27 |