
UI 패턴
시작화면
서비스가 실행될 때 사용자가 처음 접하는 화면
버튼
중요도에 따라 디자인의 차이를 준다
FAB
부드러운 애니메이션으로 재미 요소 추가하기도 함

스위치
앱 전체에 영향을 주는 시스템 버튼. 선택된 상태 / 선택 안 된 상태 2가지 디자인이 필요

토글 버튼
현재 상황에만 영향을 주는 상황 버튼. 마찬가지로 2가지 디자인 필요

라디오 버튼
하나의 옵션만 선택 가능

체크 버튼
웹과 앱 동일하게 중복 선택 할 경우 사용

로딩
- 스피너 : 4초 미만이라면 사용

- 스켈레톤

- 프로그래스바 : 10초 이상이면 사용, 1분 이내면 퍼센트로 표시

폼
데이터를 입력하거나 특정한 태스크를 수행하는 역할
입력, 선택, 체크박스, 라디오버튼, 버튼 등 형태가 있다
입력
- 키보드 : 직접입력 방식
- 피커 : 간접입력방식
- 확인과 성공은 그린, 실패는 레드로 표시
- 사용자의 행동에 문제가 있을 때 컨테이너 바로 밑에 피드백 제시

- 현재 적용 가능한 가장 간편한 방식을 제시
- 기본값을 제시하되 사용자가 다른 대안도 선택할 수 있도록 함
- 플레이스홀더(example@cookat.com)는 사용자를 입력을 도와줌
- 흐린 회색으로 처리해서 시각 동선을 최소화함

- 키보드가 하단에 올라올 것을 고려하여 디자인
카드
- 서머리카드 - 요약본 형태의 카드 UI로 정보가 생략된 형태로 표현한다
- 레귤러카드 - 한 카드에 대부분의 정보를 담은 형태로 일반적인 카드 UI로 이미지, 제목,설명, 버튼으로 구성한다

툴팁
- UI 에서 보조 설명하며, 공간의 제약을 많이 받는 컴포넌트이다
- 짧고 간결한 문장을 사용한다

테이블
- 기본형 테이블
- 기본형은 한 줄 한 줄 블록을 쌓아 가는 Line(라인) 형태와 Grid(격자) 형태가 있다
- 세부 가이드 라인은 플랫폼 별로 다르다
- 텍스트는 종류가 다른 정보일 경우 폰트를 다르게 사용한다
- 테이블 행 안에 이미지, 영상, 텍스트 , 그래프, 폼 등을 포함할 수 있다
- 테이블의 행은 가독성을 고려하여 넓게 설계한다
- 모바일 플랫폼의 테이블은 열 구분 이름을 표시하지 않는다

- 그룹형 테이블
- 설정 화면에서 설정 버튼을 담을 때
- 정보 콘텐츠일 경우 다른 그룹임을 표현할 때
- 메뉴를 대신해서 스크롤로 정보 콘텐츠를 나열할 때
- 체크 버튼 또는 라디오 버튼 같은 폼 형태나 세부 리스트를 결합해서 그룹형 테이블을 사용한다
- 전체메뉴 화면에서 메뉴를 그룹형 테이블도 많이 사용한다
- 테이블 행 구성요소

검색
- 검색의 편의성과 결과에 대한 고려가 우선 되어야 한다
- 검색과 입력 폼은 키패드가 열리는 공간을 확보한다
- 검색 후 결과를 화면에 표시하기 위해 화면 상단에 배치한다
- 검색화면에서 배경을 그림자 처리(Dimmed)해서 주목성을 높인다
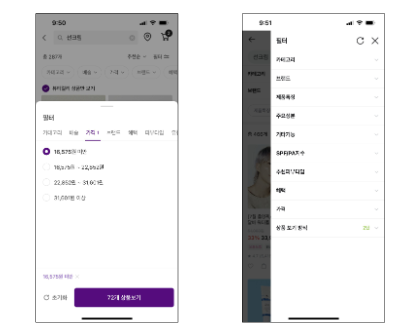
검색 필터
검색 결과 조절할 수 있도록 필터를 만든다
바텀시트 형태와 드로어 형태

탭
- 상단에 배치
- 활성화 탭은 강조
- 선택된 탭이 하나는 있어야 함
- 한줄로 하고 짧은 의미를 담아야 함
- 슬라이드 애니메이션 사용

오후 시간부터는 팀프로젝트를 하는 시간을 가졌다. 그런데 웬걸... 갑자기 아무런 편집을 할 수 없게 됐고 뷰어모드로만 가능하다는 것이 아닌가? 어제까지만 해도 뜨지도 않던 알림표시 들어가보니까 대충 유료결제를 하라는 내용이어따.... ㅋ.. 심지어 난 학생도 아니라서 학생 플랜을 쓸 수도 없음 ㅠㅠㅠㅠㅠㅠ 나 왜 졸업생이야 ?????????

여튼.. 어찌저찌 팀원의 도움으로 복제된 파일을 생성해서 편집을 하긴 했다만 ㅠㅠ 계속 이런식이라면 정말 곤란할 것 같다. 아니 피그마씨 당신 무료 프로그램이잖아요 ~~~~~~ 저 졸업만 했을 뿐이지 백수라구요 ㅠㅠ 아니 어도비도 취준생일뿐인 나에게 매달 8만원을 뜯어낼라해서 얼마전에 해지했었음... 왜이리 세상은 취준생한테 각박한거임????

여튼,,, 이러이러한 이슈로 인해 해결을 하고 돌아오니 저니맵은 팀원들이 완성시켜버려서 더이상 할게 없어즴,,, ㅎ 응 나 사실 저니맵 잘 할줄 몰라 ......... 쟤랑 별로 안 친하거든 ......

우리 에이스 팀원분이 깔끔쌈뽕하게 정리를 해주셔따. ㄷㄷㄷㄷㄷ 진짜 쵝오;;;

시간이 좀 남아서 짤 공유하면서 잠깐의 휴식타임을 가졌음. 아니 ㅠㅠ 근데 저거 ㄹㅇ임? 보정아님?
벌써 8주차라니... 사전직무교육의 절반이 지나갔다. 시간이 너무 빠르다 ㅠㅠ 여튼... 오늘은 약간 멘붕의 시간도 잠깐 있었지만 되게 유익한 시간들이었다!!! 우리 팀원분은 다 아는 내용이라고 하는데 사실 난,,, 처음 듣는 내용들도 많았고 피그마 수준도 아직 낮기 때문에 갈 길이 먼 것 같다... 나도 언젠가는 UXUI 짱짱걸 멋녀가 될 수 있겠지? 오늘도 아좌좌 화이팅 ~~~~~~~
——————————————————————————
본 후기는 유데미 x 스나이퍼팩토리 UI/UX 인턴형 프로그램 4기 과정(B-log) 리뷰로 작성 되었습니다.
'UXUI 인턴' 카테고리의 다른 글
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 10일차 - 와이어프레임 (0) | 2024.07.07 |
|---|---|
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 9일차 - ios디자인 가이드 및 유저 플로우 (0) | 2024.07.05 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 7일차 - 설문분석 및 어피니티 다이어그램 (1) | 2024.07.02 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 6일차 - 특강 (0) | 2024.07.01 |
| [유데미x스나이퍼팩토리] UI/UX 인턴형 프로그램 4기 과정 5일차 - 포지셔닝 및 인터뷰 작성 (0) | 2024.06.28 |